Web in this introductory tutorial on html/css font weight, we will explore some easy to use, creative applications to further enhance the text on your web page. Simply for normal and bold, for example. There you'll see each of the styles available for that particular font.
Round face shape to oval
Minimalist style guy
Chicken fat nutrition profile
Using the right font weights in your mobile apps Extenova
Web journey into font weight:
Sadly google doesn't list the css font weights for each style.
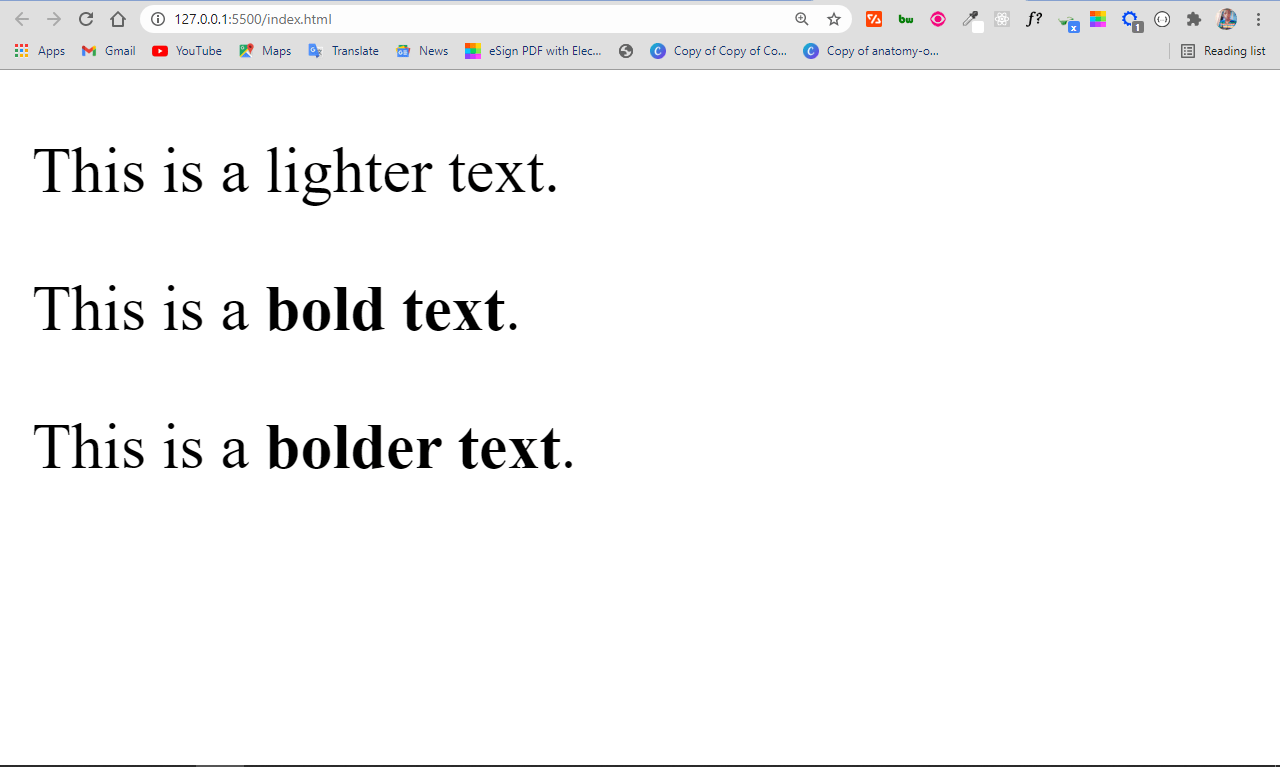
But you can also have bolder and lighter.Whereas a font may contain nine weights, it may also contain fewer; Web see the pen italic vs.The nine font weights can not be relied on.
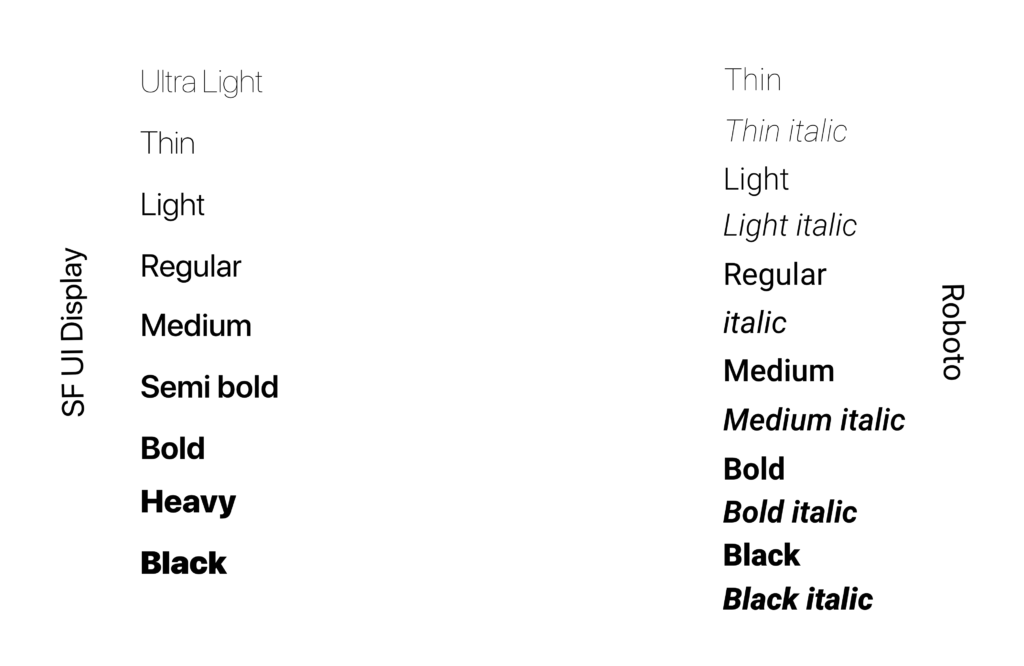
Web note that when using relative weights, only four font weights are considered — thin (100),.It's better to stick with round numbers, though, as the difference between 100 and 150 is practically impossible to see. There are lots of values you can use here.The weight of a font refers to how thick or thin its strokes appear, and it is typically specified using numeric values or keywords such as normal and bold.

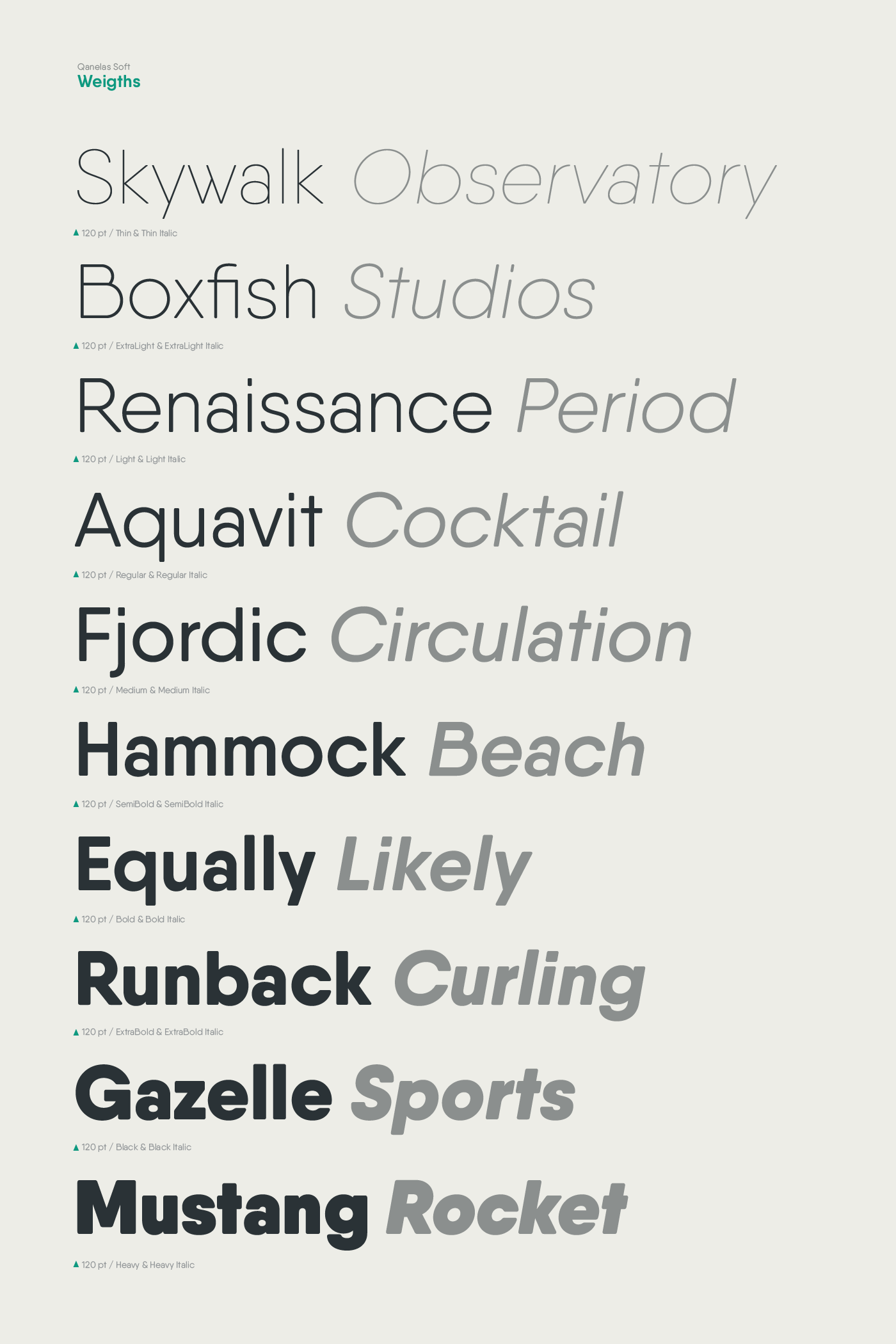
Web the weight of a font is how thick it is.
Web adding fonts to the page is explained in detail, specifying how to apply a universal font, and then override this font for specific elements such as headings.Click the property values below to see the result: You can't specify font weights that don't exist in the font set from google.Font weight is the “value” placed on your font that will determine how bold or light your text will appear.
These weights are dependent on weight subsets of a font being available.Web styles describing font family, size, weight, and style. Web bolder than 700, lighter than 900.If the font family doesn't provide the requested weight, it will use the closest available one.

Weight is a crucial element in typography that can create an interesting visual hierarchy and convey a specific tone or mood to your audience.
Try it italic font faces are generally cursive in nature, usually using less horizontal space than their unstyled counterparts, while oblique faces are usually just sloped versions of the regular face.This property has three values: The font property is a shorthand property for:Click on the see specimen link below the font, then scroll down to the styles section.
If one of the other values is missing, their default value are used.Font weight can be described as the thickness or boldness of a font, ranging from as light and thin to as bold and heavy. Object.style.fontweight = normal|lighter|bold|bolder| value |initial|inherit.